Jquey operation checkbox, select all, click, get value, click text check box
1. Click on the event and click on any of the check boxes to execute jquery (string stitching)
$(".clv").change(funcTIon() {
Var str="";
$('input[name="checkbox"]:checked').each(funcTIon(){
Str+=$(this).val()+",";
});
$("#updateinput").val(str);
});
1. Click on the event and click on any of the check boxes to execute jquery (array reception)
$(".clv").change(funcTIon() {
Var chk_value =[];
$('input[name="test"]:checked').each(funcTIon(){
Chk_value.push($(this).val());
});
Alert(chk_value.length==0 ? 'You have not selected anything yet!':chk_value);
});
1. Click the checkbox to determine if Method 1 is selected :
If ($("#check7")get(0).checked) {
Alert();
}
Method 2: (more easy to understand)
If($('#check7').is(':checked')) {
Alert();
}
Method three:
If ($('#check7').attr('checked')) {
Alert();
}
Implement the click text, check box to select the data in the check box corresponding to the check box after the check box.
select all
Select all: $(":checkbox").attr("checked","checked");
Deselect all: $(":checkbox").removeAttr("checked");
Get the selected: $(":checked[checked='checked']")
If not, try:
Select all: $(":checkbox").prop("checked",true)
Deselect all: $(":checkbox").prop("checked",false)
Get selected: $(":checkbox:checked")
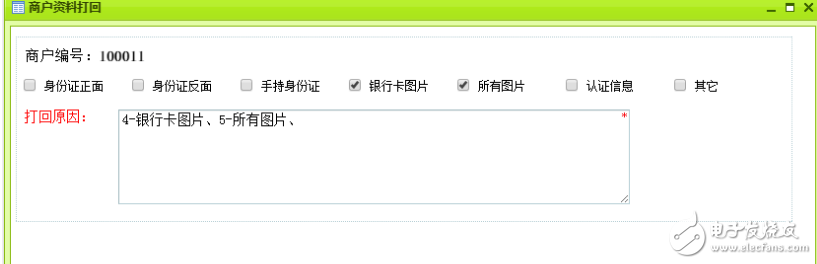
Realize the effect

Click Add Data, select another empty data, other selected items
$(".clv").change(function() {
If($('#check7').is(':checked')) {
$(":checkbox").removeAttr("checked");
$(this).attr("checked","checked");
$("#updateinput").val('');
}else{
Var str="";
$('input[name="checkbox"]:checked').each(function(){
Str+=$(this).val()+",";
});
$("#updateinput").val(str);
}
});
RAM/RFM Induction Heating Capacitors
RAM/RFM induction heating capacitors
Water Pump Capacitor,Water Cooled Condense,Tank Capacitor
YANGZHOU POSITIONING TECH CO., LTD , https://www.yzpstcc.com